
Entryウィジェットはユーザーが値を自由に入力できる1行のテキストボックスで、主に文字列の入力に使用されます。複数行の入力を行う場合は、Textウィジェットを使用する必要がある点に注意してください。
【スポンサーリンク】
ボタンクリックで入力値を取得
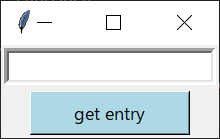
もっとも単純な使用例として、ボタンをクリックしてEntryウィジェットに入力された値を取得する例を示します。
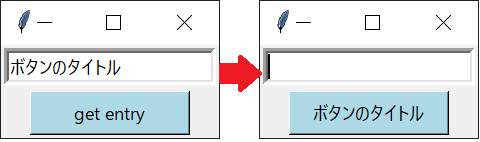
Entryに入力された値は、get
メソッドを用いて取得することが可能なので、ボタンクリック時に実行する関数内で値を取得し、それをボタンのタイトルに設定しています。また、同時にdelete
メソッドを実行してEntryないの文字列削除を行っています。delete
メソッド使用時は、引数として削除開始位置と終了位置(この例では0とtkinter.END)を設定する必要があります。
How to get the text in entry widget
実行すると、EntryとButtonウィジェットが並んで表示され、文字列を入力してボタンをクリックするとその値がボタンのタイトルに設定されます。同時に、Entry内の文字列はクリアされます。


【スポンサーリンク】
入力値をリアルタイムで表示
ボタンクリック時ではなく、Entryに入力された値を即座に他ウィジェット等に反映させたい場合は、textvariable
オプションを使用します。
以下の例では、EntryとLabelウィジェットのtextvariable
オプションにtkinter変数(Stringvar)を設定することで、入力した値をラベルにリアルタイムで反映させています。
How to reflect the text in entry widget to label …
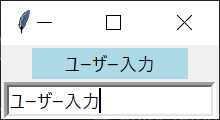
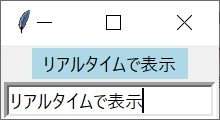
実行するとLabelとEntryウィジェットが現れ、Entryに入力した値は即座にラベルのテキストとして表示されます。


【スポンサーリンク】
Enter(Return)キーで入力値を取得
最後に、エンター(Return)キーで入力された値を取得する方法を示します。こちらも非常に実用的なケースで、入力後すぐに特定の関数を実行したい際はおすすめの方法となります。
bind
メソッドを用いて"Return"イベントと値を取得する関数を紐づけています(20行目)。
How to get the text in entry widget by Enter key
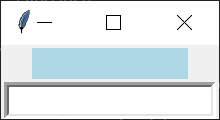
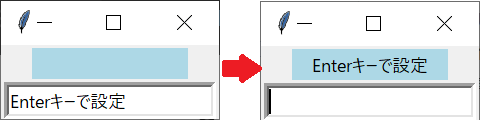
実行するとLabelとEntryウィジェットが現れますが、Entryに入力した値はリアルタイムでは反映されません。 Entryにカーソルを合わせた状態でエンター(Return)キーを押すことで、値がラベルに設定されます。

オプション・メソッド
| 主なオプション・メソッド | 動作 | background(bg) | 背景色 |
|---|---|
| borderwidth(bd) | 境界幅 |
| relief | 縁の3D表示設定(flat, raised, sunken, groove, ridge) |
| textvaliable | variableで文字列を設定する場合に使用(通常StringVar) |
| .set() | Entryに値をセット |
| .get() | Entryの値を取得 |
| .delete() | Entryの値を削除 |
【スポンサーリンク】